Tezos Homebase
Tezos Homebase
Tezos Homebase
Tezos Homebase
My role was to lead all design of Homebase, the flagship Decentralized Autonomous Organization (DAO) platform for the Tezos blockchain that allows communities to organize and find consensus through token-weighted voting.
My role was to lead all design of Homebase, the flagship Decentralized Autonomous Organization (DAO) platform for the Tezos blockchain that allows communities to organize and find consensus through token-weighted voting.
My role was to lead all design of Homebase, the flagship Decentralized Autonomous Organization (DAO) platform for the Tezos blockchain that allows communities to organize and find consensus through token-weighted voting.
My role was to lead all design of Homebase, the flagship Decentralized Autonomous Organization (DAO) platform for the Tezos blockchain that allows communities to organize and find consensus through token-weighted voting.
Duration
Duration
Duration
Duration
Dec 2020 – Jul 2024
Dec 2020 – Jul 2024
Dec 2020 – Jul 2024
12/2020 – 7/2024
Role
Role
Role
Role
Lead Product Designer
Lead Product Designer
Lead Product Designer
Lead Product Designer
Contribution
Contribution
Contribution
Contribution
UX Design, Visual Design, Branding, Front-End Development
UX Design, Visual Design, Branding, Front-End Development
UX Design, Visual Design, Branding, Front-End Development
UX Design, Visual Design, Branding, Front-End Development
Team
Team
Team
Team
Product Designer, Product Manager, Project Manager, Engineers
Product Designer, Product Manager, Project Manager, Engineers
Product Designer, Product Manager, Project Manager, Engineers
Product Designer, Product Manager, Project Manager, Engineers
The Problem
The Problem
The Problem
The Problem
Homebase had several usability challenges at the beginning due to its cluttered interface and complex functionalities. As the platform grew, I recognized there needed to be many changes to the platform. I redesigned Homebase to be more organized, user-friendly, and adaptable through layout redesigns and the creation of a cohesive design system.
Homebase had several usability challenges at the beginning due to its cluttered interface and complex functionalities. As the platform grew, I recognized there needed to be many changes to the platform. I redesigned Homebase to be more organized, user-friendly, and adaptable through layout redesigns and the creation of a cohesive design system.
Homebase had several usability challenges at the beginning due to its cluttered interface and complex functionalities. As the platform grew, I recognized there needed to be many changes to the platform. I redesigned Homebase to be more organized, user-friendly, and adaptable through layout redesigns and the creation of a cohesive design system.
Homebase had several usability challenges at the beginning due to its cluttered interface and complex functionalities. As the platform grew, I recognized there needed to be many changes to the platform. I redesigned Homebase to be more organized, user-friendly, and adaptable through layout redesigns and the creation of a cohesive design system.





Business Goals
Business Goals
Business Goals
Business Goals
Create the leading DAO platform on the Tezos blockchain that is accessible to users of all technical levels, regardless of their experience.
Create the leading DAO platform on the Tezos blockchain that is accessible to users of all technical levels, regardless of their experience.
Create the leading DAO platform on the Tezos blockchain that is accessible to users of all technical levels, regardless of their experience.
Create the leading DAO platform on the Tezos blockchain that is accessible to users of all technical levels, regardless of their experience.
User Goals
User Goals
User Goals
User Goals
Allow communities to collectively manage assets and make informed decisions through a decentralized platform.
Allow communities to collectively manage assets and make informed decisions through a decentralized platform.
Allow communities to collectively manage assets and make informed decisions through a decentralized platform.
Allow communities to collectively manage assets and make informed decisions through a decentralized platform.
Design Process
Design Process
Design Process
Design Process
“How might we turn an inherently complex and technical platform into a clean and user-friendly experience?”
“How might we turn an inherently complex and technical platform into a clean and user-friendly experience?”
“How might we turn an inherently complex and technical platform into a clean and user-friendly experience?”
“How might we turn an inherently complex and technical platform into a clean and user-friendly experience?”
User Research
User Research
User Research
User Research
Through interviews and a dedicated Discord channel, I gathered insights into how users interacted with Homebase. Based on user feedback, I identified three key areas for improvement.
Through interviews and a dedicated Discord channel, I gathered insights into how users interacted with Homebase. Based on user feedback, I identified three key areas for improvement.
Through interviews and a dedicated Discord channel, I gathered insights into how users interacted with Homebase. Based on user feedback, I identified three key areas for improvement.
Through interviews and a dedicated Discord channel, I gathered insights into how users interacted with Homebase. Based on user feedback, I identified three key areas for improvement.
Cluttered and unfocused layout
Issues with feature organization
Inefficient navigation
Cluttered and unfocused layout
Issues with feature organization
Inefficient navigation
Cluttered and unfocused layout
Issues with feature organization
Inefficient navigation
Cluttered and unfocused layout
Issues with feature organization
Inefficient navigation
Branding & Design System
Branding & Design System
Branding & Design System
Branding & Design System
Initially, Homebase used a placeholder logo shaped like a stereotypical house icon. However, the owners felt it looked like a Monopoly house and wanted a more unique concept inspired by a floating city. Through collaborative design iterations with the owners, I developed the final logo design that aligned with their vision.
Initially, Homebase used a placeholder logo shaped like a stereotypical house icon. However, the owners felt it looked like a Monopoly house and wanted a more unique concept inspired by a floating city. Through collaborative design iterations with the owners, I developed the final logo design that aligned with their vision.
Initially, Homebase used a placeholder logo shaped like a stereotypical house icon. However, the owners felt it looked like a Monopoly house and wanted a more unique concept inspired by a floating city. Through collaborative design iterations with the owners, I developed the final logo design that aligned with their vision.
Initially, Homebase used a placeholder logo shaped like a stereotypical house icon. However, the owners felt it looked like a Monopoly house and wanted a more unique concept inspired by a floating city. Through collaborative design iterations with the owners, I developed the final logo design that aligned with their vision.





To increase design cohesion, I developed a design system for Tezos Homebase. This system streamlined workflows by introducing reusable components, color styles, and text styles, improving efficiency and consistency across the platform.
To increase design cohesion, I developed a design system for Tezos Homebase. This system streamlined workflows by introducing reusable components, color styles, and text styles, improving efficiency and consistency across the platform.
To increase design cohesion, I developed a design system for Tezos Homebase. This system streamlined workflows by introducing reusable components, color styles, and text styles, improving efficiency and consistency across the platform.
To increase design cohesion, I developed a design system for Tezos Homebase. This system streamlined workflows by introducing reusable components, color styles, and text styles, improving efficiency and consistency across the platform.





Layout Optimization
Layout Optimization
Layout Optimization
Layout Optimization
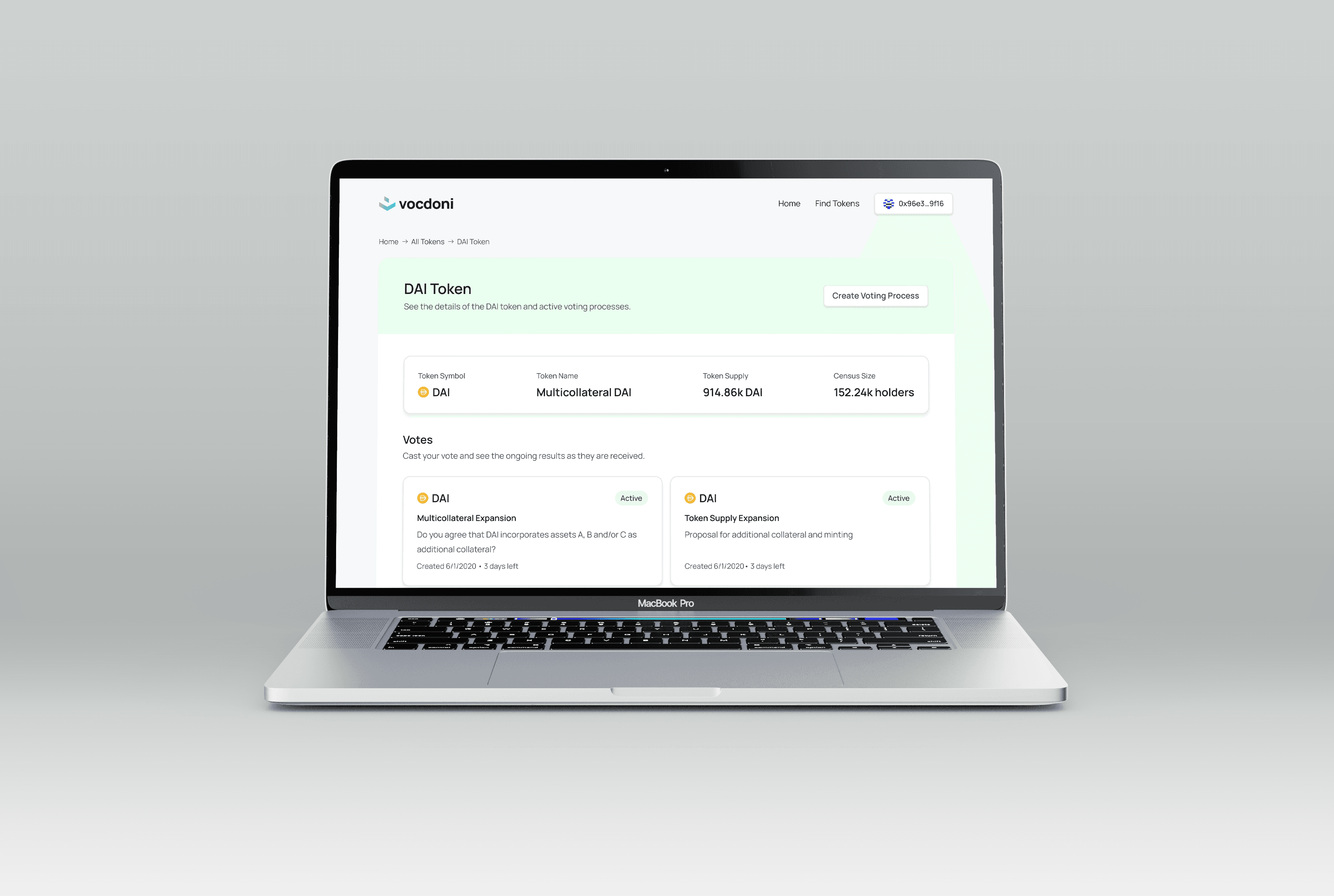
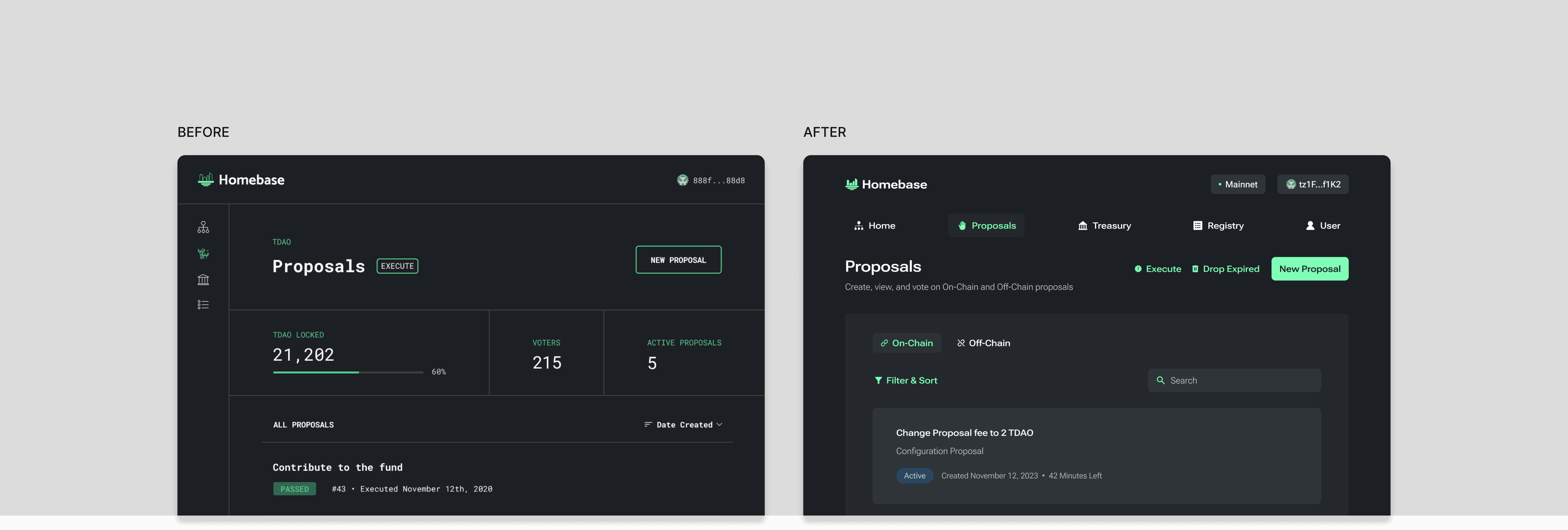
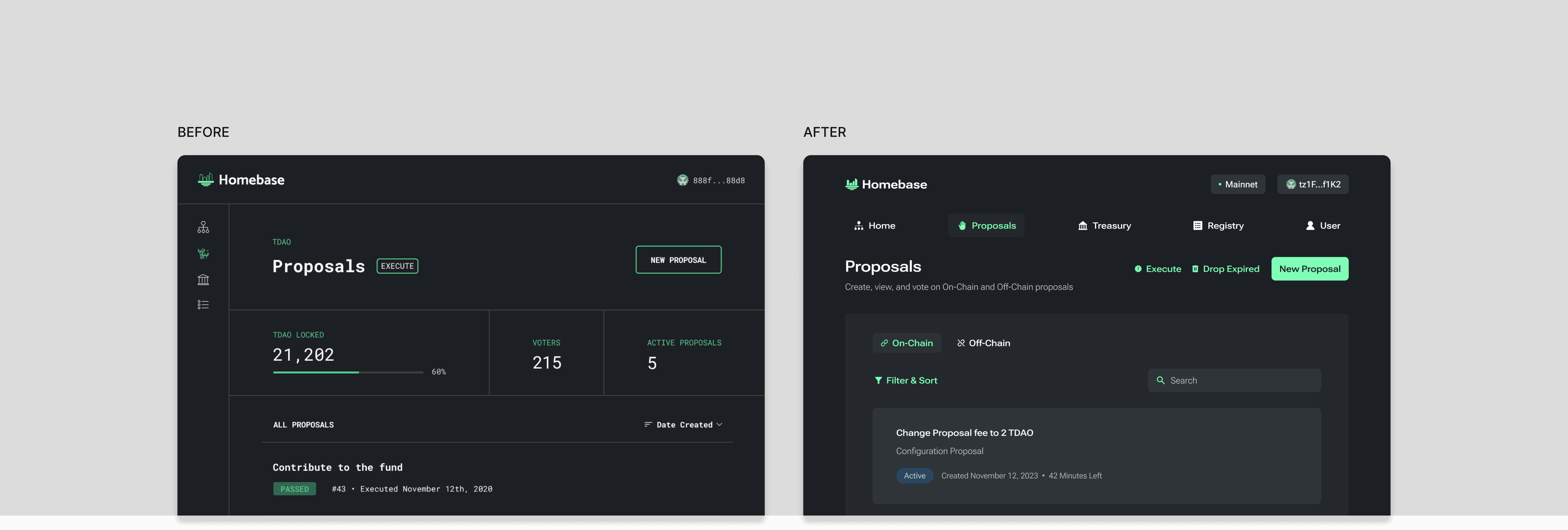
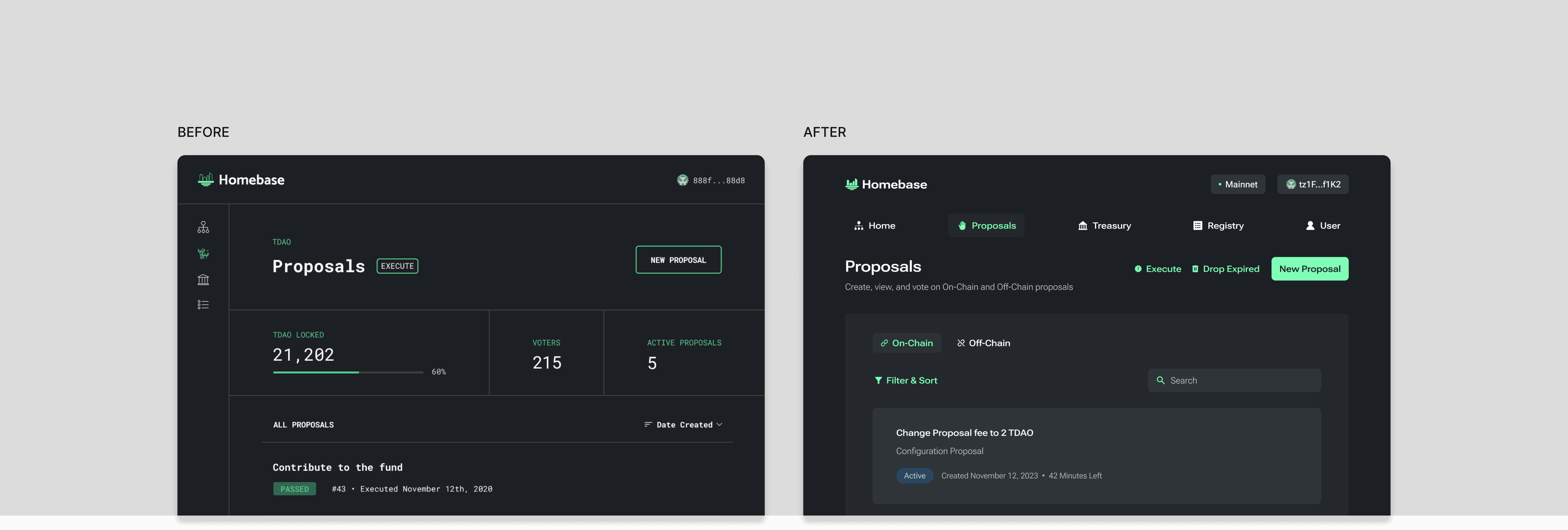
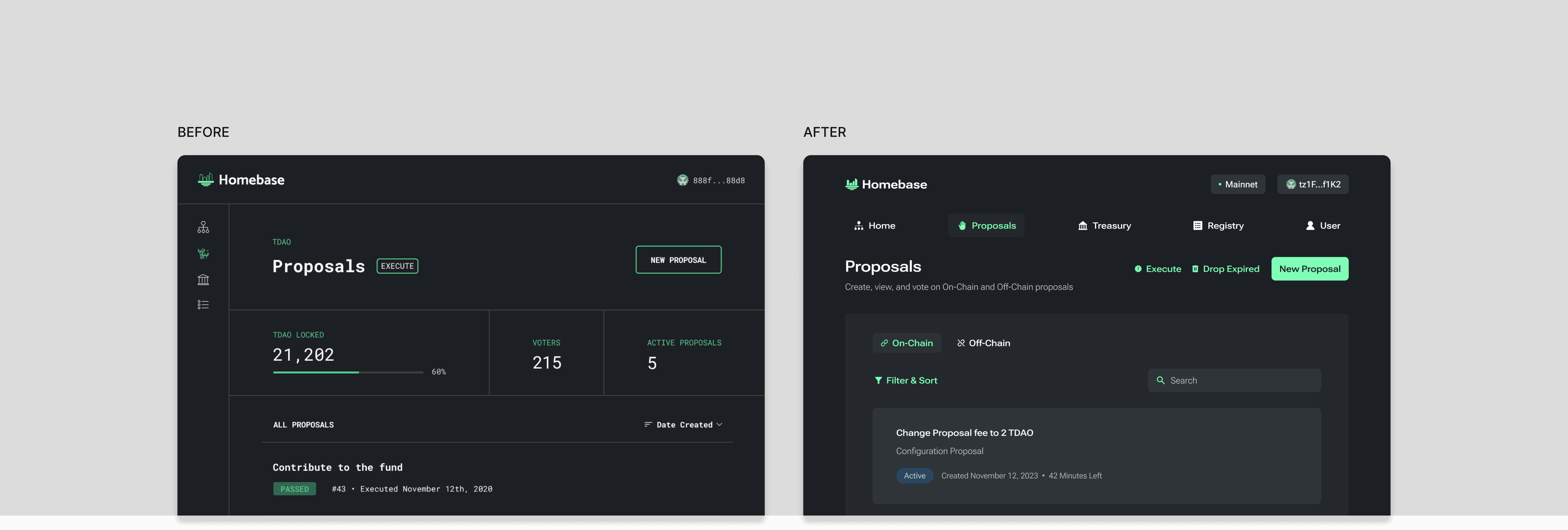
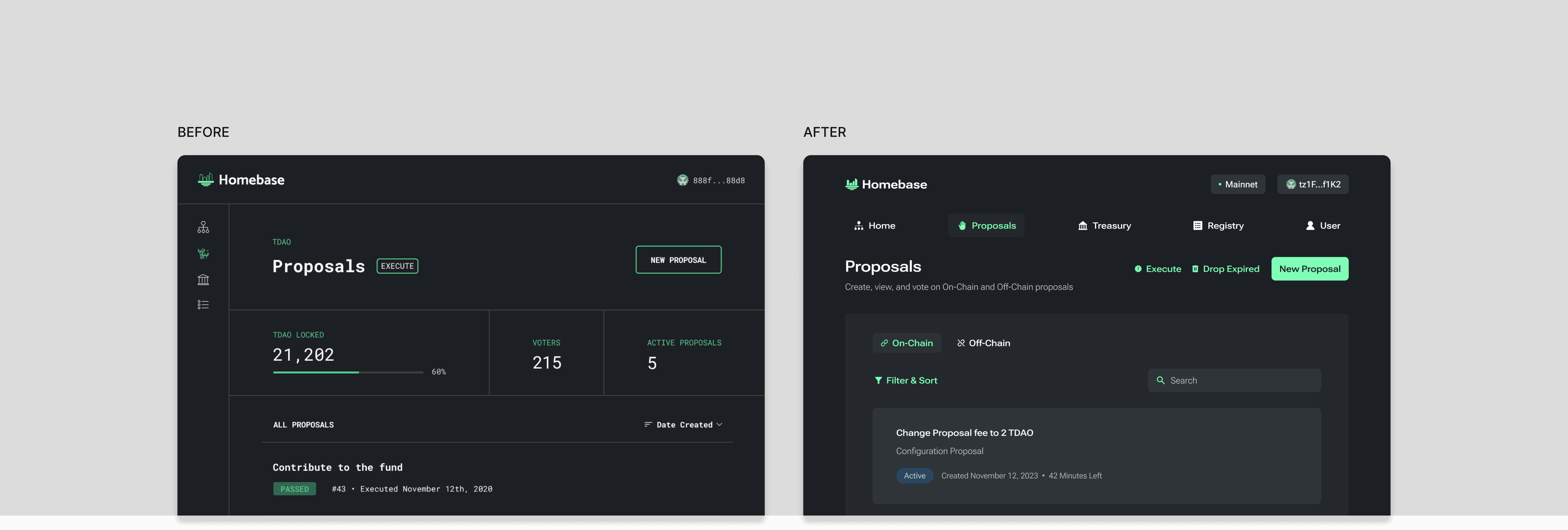
The original table-based layout hindered user comprehension and increased cognitive load because the information was more spread out and difficult to read across the columns. To enhance readability and organization, I replaced tables with cards. Cards provided more breathing room, allowed for better grouping of information, and offered greater flexibility in visual hierarchy through contrasting typography and spacing. This design significantly improved the user experience and made it easier for users to scan content and understand information at a glance.
The original table-based layout hindered user comprehension and increased cognitive load because the information was more spread out and difficult to read across the columns. To enhance readability and organization, I replaced tables with cards. Cards provided more breathing room, allowed for better grouping of information, and offered greater flexibility in visual hierarchy through contrasting typography and spacing. This design significantly improved the user experience and made it easier for users to scan content and understand information at a glance.
The original table-based layout hindered user comprehension and increased cognitive load because the information was more spread out and difficult to read across the columns. To enhance readability and organization, I replaced tables with cards. Cards provided more breathing room, allowed for better grouping of information, and offered greater flexibility in visual hierarchy through contrasting typography and spacing. This design significantly improved the user experience and made it easier for users to scan content and understand information at a glance.
The original table-based layout hindered user comprehension and increased cognitive load because the information was more spread out and difficult to read across the columns. To enhance readability and organization, I replaced tables with cards. Cards provided more breathing room, allowed for better grouping of information, and offered greater flexibility in visual hierarchy through contrasting typography and spacing. This design significantly improved the user experience and made it easier for users to scan content and understand information at a glance.
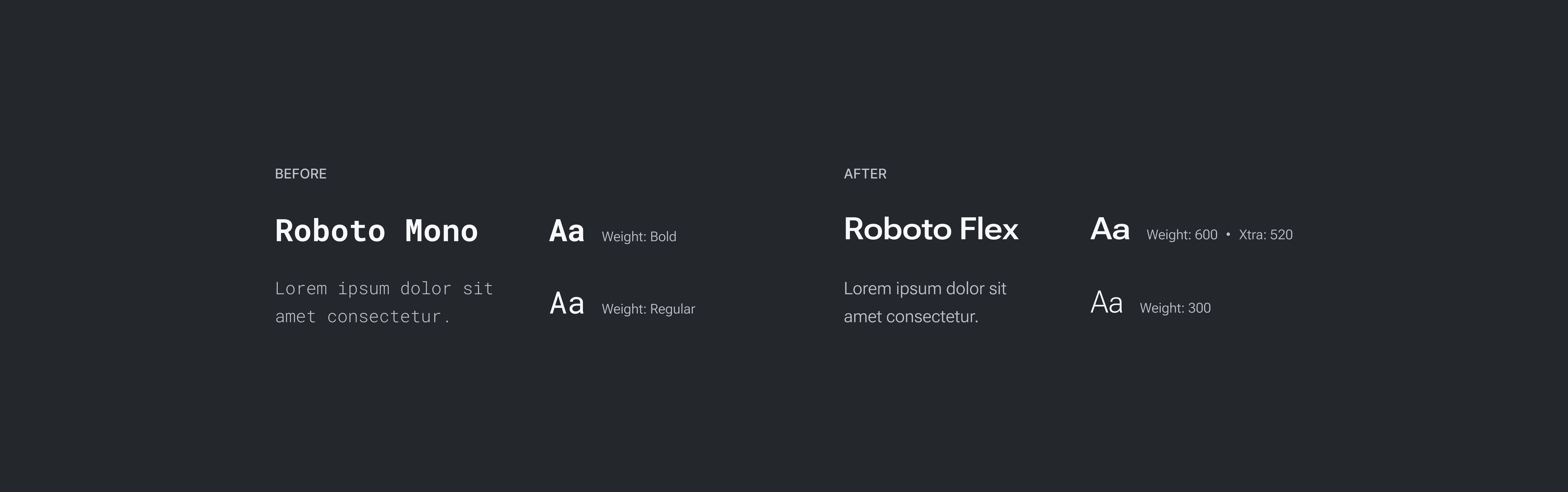
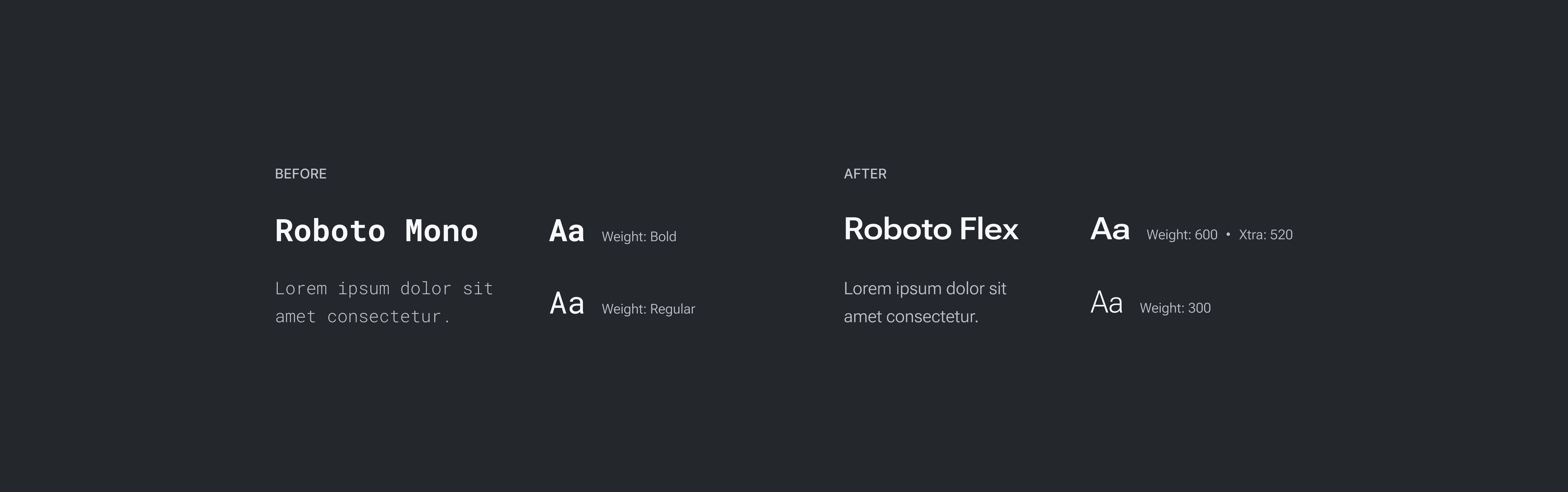
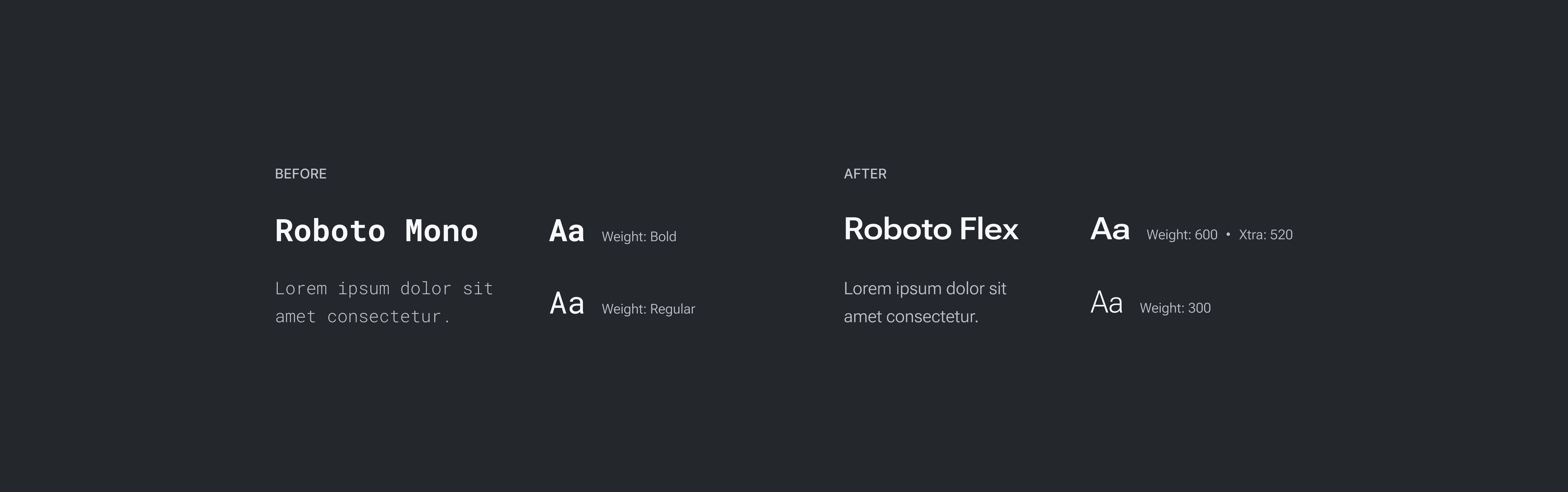
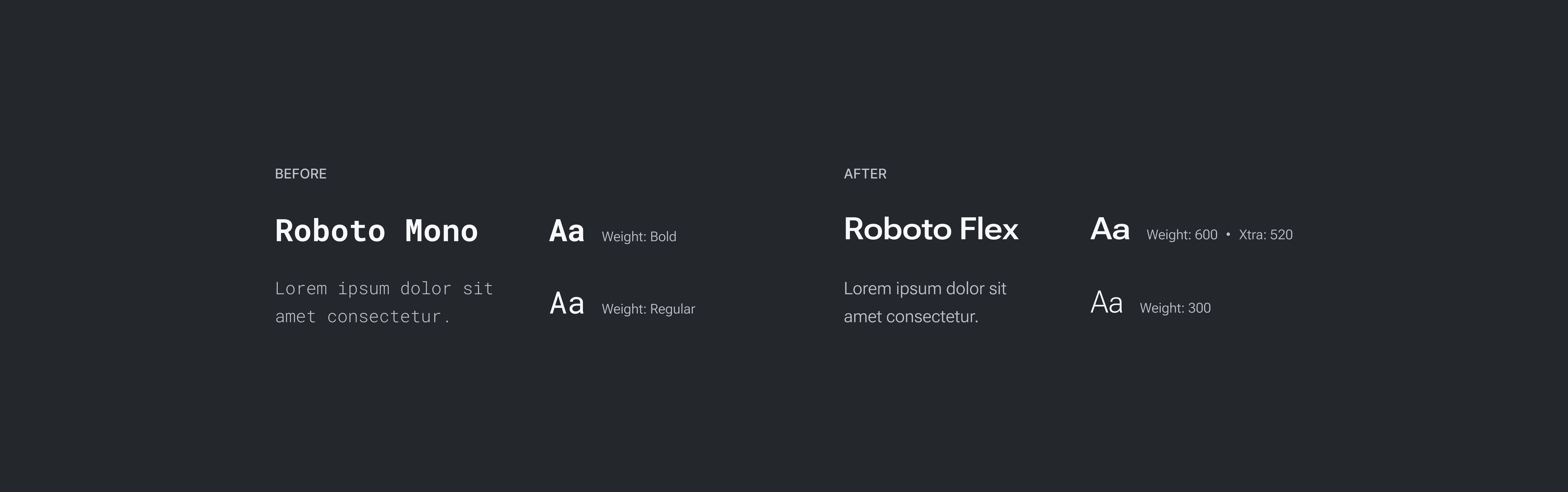
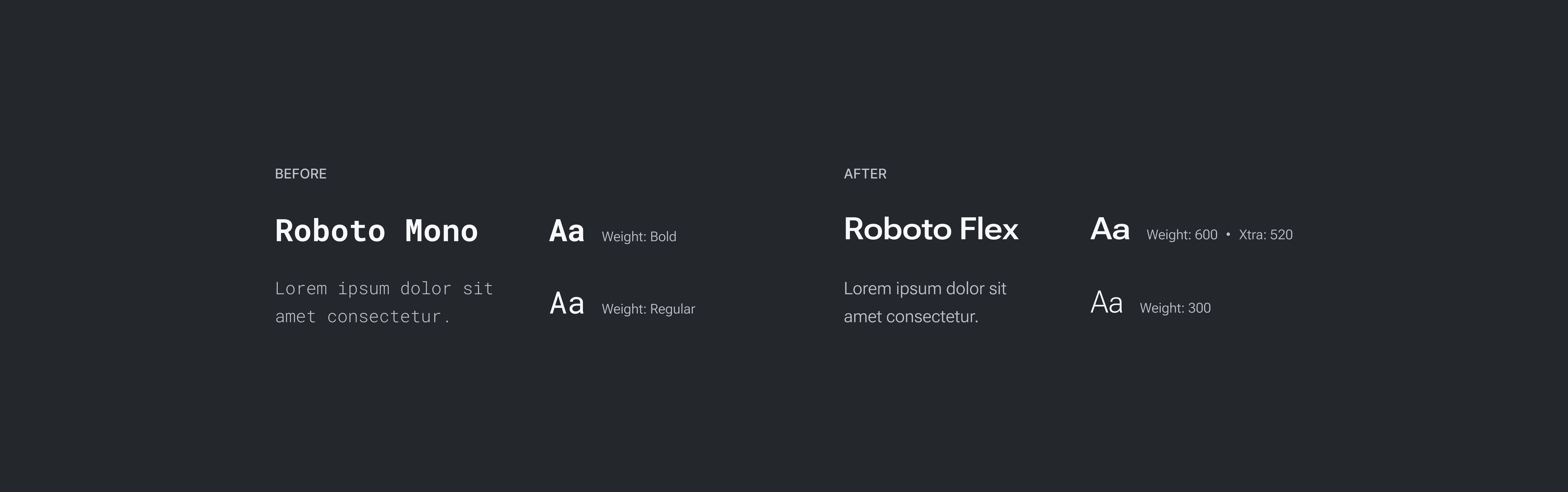
To further improve comprehension, I replaced the original Roboto Mono font with Roboto Flex. Monospace fonts are less suitable for user interfaces due to their reduced readability and increased horizontal space requirements. The transition to Roboto Flex not only improved the overall user experience of Homebase but also aligned with Tezos’ existing branding.
To further improve comprehension, I replaced the original Roboto Mono font with Roboto Flex. Monospace fonts are less suitable for user interfaces due to their reduced readability and increased horizontal space requirements. The transition to Roboto Flex not only improved the overall user experience of Homebase but also aligned with Tezos’ existing branding.
To further improve comprehension, I replaced the original Roboto Mono font with Roboto Flex. Monospace fonts are less suitable for user interfaces due to their reduced readability and increased horizontal space requirements. The transition to Roboto Flex not only improved the overall user experience of Homebase but also aligned with Tezos’ existing branding.
To further improve comprehension, I replaced the original Roboto Mono font with Roboto Flex. Monospace fonts are less suitable for user interfaces due to their reduced readability and increased horizontal space requirements. The transition to Roboto Flex not only improved the overall user experience of Homebase but also aligned with Tezos’ existing branding.





Proposal Option Display
Proposal Option Display
Proposal Option Display
Proposal Option Display
Initially, Homebase presented a limited number of proposal options in a simple button format. As the platform grew, users faced challenges in understanding the available options. To address this, I implemented clickable cards, each providing a clear title and description. Despite its initial improvements, the options lacked a scalable structure to accommodate future growth. To ensure long-term scalability, I divided the cards into well-defined sections based on their categories, preventing the list from becoming overwhelming as new options were introduced.
Initially, Homebase presented a limited number of proposal options in a simple button format. As the platform grew, users faced challenges in understanding the available options. To address this, I implemented clickable cards, each providing a clear title and description. Despite its initial improvements, the options lacked a scalable structure to accommodate future growth. To ensure long-term scalability, I divided the cards into well-defined sections based on their categories, preventing the list from becoming overwhelming as new options were introduced.
Initially, Homebase presented a limited number of proposal options in a simple button format. As the platform grew, users faced challenges in understanding the available options. To address this, I implemented clickable cards, each providing a clear title and description. Despite its initial improvements, the options lacked a scalable structure to accommodate future growth. To ensure long-term scalability, I divided the cards into well-defined sections based on their categories, preventing the list from becoming overwhelming as new options were introduced.
Initially, Homebase presented a limited number of proposal options in a simple button format. As the platform grew, users faced challenges in understanding the available options. To address this, I implemented clickable cards, each providing a clear title and description. Despite its initial improvements, the options lacked a scalable structure to accommodate future growth. To ensure long-term scalability, I divided the cards into well-defined sections based on their categories, preventing the list from becoming overwhelming as new options were introduced.
Navigation Enhancement
Navigation Enhancement
Navigation Enhancement
Navigation Enhancement
The initial side navigation featured icons without accompanying text, which presented challenges for user understanding. To address this, I implemented two main improvements. First, I added clear labels alongside the icons to improve understanding and reduce ambiguity. Second, I switched to a top navigation menu to optimize space, which was particularly effective given the limited number of navigation options. These changes significantly improved navigation efficiency and user comprehension.
The initial side navigation featured icons without accompanying text, which presented challenges for user understanding. To address this, I implemented two main improvements. First, I added clear labels alongside the icons to improve understanding and reduce ambiguity. Second, I switched to a top navigation menu to optimize space, which was particularly effective given the limited number of navigation options. These changes significantly improved navigation efficiency and user comprehension.
The initial side navigation featured icons without accompanying text, which presented challenges for user understanding. To address this, I implemented two main improvements. First, I added clear labels alongside the icons to improve understanding and reduce ambiguity. Second, I switched to a top navigation menu to optimize space, which was particularly effective given the limited number of navigation options. These changes significantly improved navigation efficiency and user comprehension.
The initial side navigation featured icons without accompanying text, which presented challenges for user understanding. To address this, I implemented two main improvements. First, I added clear labels alongside the icons to improve understanding and reduce ambiguity. Second, I switched to a top navigation menu to optimize space, which was particularly effective given the limited number of navigation options. These changes significantly improved navigation efficiency and user comprehension.





Impact
Impact
Impact
Impact
The redesigned Homebase platform significantly enhanced user experience and platform usability, leading to a notable increase in user adoption.
The redesigned Homebase platform significantly enhanced user experience and platform usability, leading to a notable increase in user adoption.
The redesigned Homebase platform significantly enhanced user experience and platform usability, leading to a notable increase in user adoption.
The redesigned Homebase platform significantly enhanced user experience and platform usability, leading to a notable increase in user adoption.
Key achievements:
Gained significant user traction with the largest two DAOs reaching memberships of 6.8k and 5.7k
Increased user understanding of platform features
Enhanced platform navigation and accessibility
Improved overall user satisfaction
Key achievements:
Gained significant user traction with the largest two DAOs reaching memberships of 6.8k and 5.7k
Increased user understanding of platform features
Enhanced platform navigation and accessibility
Improved overall user satisfaction
Key achievements:
Gained significant user traction with the largest two DAOs reaching memberships of 6.8k and 5.7k
Increased user understanding of platform features
Enhanced platform navigation and accessibility
Improved overall user satisfaction
Key achievements:
Gained significant user traction with the largest two DAOs reaching memberships of 6.8k and 5.7k
Increased user understanding of platform features
Enhanced platform navigation and accessibility
Improved overall user satisfaction
Other Work
Other Work
Other Work
Other Work
© 2024, Alana Moon